מה זו אופטימיזציית on site ולמה היא חשובה?

בעת שאנחנו ניגשים לקדם אורגנית אתר ברשותנו, יש מולנו מספר אתגרים חשובים:
הנוכחות האינטרנטית הכללית של האתר, אותה נשפר עם קישורים וכתבות חוץ, או שנציב תוכן באתר אשר מרמז לרלוונטיות שלו לתוצאות החיפוש, אך ישנו גם תחום שלם של עבודות אופטימיזציה לא חשובה פחות:
אופטימיזציית On Site – או בשמה הפחות קליט, אך מדוייק יותר: "קידום נראות האתר בתוצאות החיפוש".
On Site SEO הוא בעצם בתהליך שבו אנחנו משנים את מבנה הדף כך שיתאים לדרישות האלגוריתם של מנוע החיפוש.
מה זאת אומרת נראות? ואילו דרישות?
עכשיו, בזמן שאנחנו מדברים על תהליך הנראות במנועי החיפוש ו-On Site SEO בפרט, קל מאד לאבד כיוון בשל עומס המונחים הטכניים שמתארים את התהליך, וחבל, כי בסה"כ אופטימיזציית On Site היא בעצם תהליך מאוד פשוט.
במקום זאת – בואו נסתכל על זה ככה:
ישנו מועדון מקצועי אקסקלוסיבי בעיר, שבו נמצאים כל המי והמי של התעשיה, מקום מושלם לבעל עסק מתחיל להתברג לתוכו לטובת דיג-לקוחות ונט-וורקינג בתעשייה שלו.
המועדון הזה נקרא ה-SERP (קיצור של Search Engine Result Page), כל אורח במועדון נושא עמו כרטיס ביקור אותו הוא יכול לתת לאורחים מחוץ לתעשיה.
מחוץ למועדון עומד הבאונסר – ה-Google Page Crawler, תפקידו כמובן לספק סלקציה למועדון האקסקלוסיבי, ולודא שרק אנשים שמתאימים לקוד הלבוש הקפדני של המועדון (אלגוריתם החיפוש של גוגל, בשפת היפים והנכונים), יוכלו להיכנס ולהתערבב עם הקהל.
וכמובן, גם תפקידו לוודא את זהות האורחים.
GPC יבדוק את העומדים בתור ע"פ כמה פרמטרים:
- כרטיס הביקור שלהם ענייני ומקצועי
- הם לבושים בהתאם
- הם הגיעו עם חומרים להצגה ללקוחות הפוטנציאליים שלהם
- שאר חברי המועדון מאשרים את החברות שלהם
בתור אנשי SEO, תפקידנו לוודא שנעבור את הסלקציה וניכנס למועדון – זה הוא תהליך ה-On Site SEO בקליפת האגוז.
אז בואו נתחיל את התהליך, אחד-אחד:
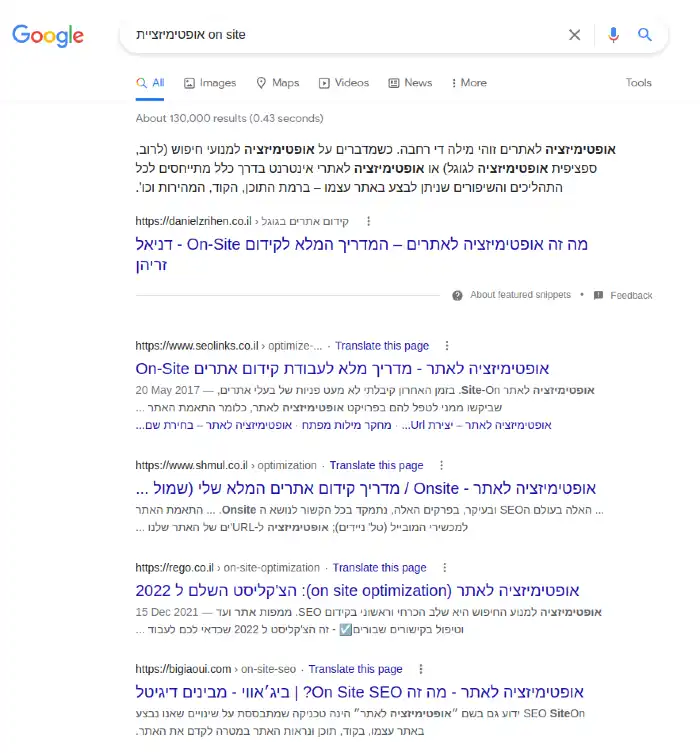
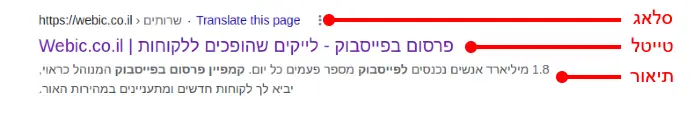
כרטיס הביקור שלנו – ה-Snippet:
זהו התהליך הראשון שנבדוק ונשפר בעת עבודת on site – בעצם כל פעם שאנחנו מכניסים שאילתת-חיפוש לשורת החיפוש, אנחנו מקבלים SERP ובו כל כרטיסי הביקור הרלוונטיים לשאילתא – שורה של Snippet-ים:
- Meta Title – הכותרת של העמוד
- Meta Description – תיאור קצר של העמוד
- Slug – למעשה, שם הקישור שמוביל אותנו לעמוד
ה-Meta Title וה-Meta Description נמשכים מתוך שתי תגיות HTML אשר מוצבות בראש קוד המקור של העמוד (תגית ה-<head>):
לטייטל התגית היא <title> ולדיסקריפשן היא <meta name="description">.
ה-Slug, בהתאם למטאפורה, הוא פרטי ההתקשרות שעל גב כרטיס הביקור, רק במקום טלפון, אימייל וכו', הוא בעצם הכתובת הישירה לעמוד אותו אנחנו משפצ"רים.
במערכות ניהול תוכן (CMS) סטנדרטיות תמיד ישנה אפשרות לקבוע את שמו, בהיעדר אחת, ה-Slug הינו פשוט שם קובץ ה-HTML שבונה את העמוד והתקיות בשרת בהן הוא נמצא (למשל:
domain.com/pages/how-to-do-on-site-seo.html).
במידה ותגיות המטא לא קיימות, ולא הוצב בהן תוכן, ה-GPC פשוט יניח שתוכן העמוד והכותרת הראשונה שמופיעה בתוך התוכן, הן המידע הרלוונטי. כמובן שזה יוצר מספר בעיות ואף אחד לא יעשה את עבודת ה-on site עבורנו.
אף אחד לא אוהב כרטיס ביקור מבולגן
ה-Snippet לא רק מתפקד ככרטיס ביקור, אלא הוא גם כפוף לאותם כללי האצבע כמו אחד
פיזי:
- אורך הכותרת והתיאור לא יכולים להיות ארוכים מדי או קצרים מדי – טייטל עדיף שיהיה בטווח ה-50 עד 65 תווים, ודיסקריפשן עדיף שיהיה בטווח בין 106 תווים ל-128 תווים
- הוא צריך להיות מזמין וענייני – יש להימנע מלהדביק את שם המותג באופן שרירותי ותו לא.. תמיד לצרף תג-ליין, טקסט קידומי, ולוודא ששפת התיאור מעודדת משתמשים להיכנס לאתר
- סדר סדר סדר – ריווח, סימני פיסוק, שימוש בשפה מקובלת, תמיד צריך לוודא שהתיאור והכותרת קריאים ונוחים לקריאה.
האם ל-Slug יש חשיבות בעבודת on site?
בוודאי, slug שמכיל את ביטוי המיקוד הרלוונטי הוא חלק עקרוני בעבודת on site והוא יעזור לנו להיכנס ל-SERP יותר בקלות.
שווה לציין אומנם, שישנו מלכוד מסוים בנושא במידה והאתר המקודם בנוי בעברית:
האלגוריתם של גוגל עדיין לא יודע לעבוד עם עברית כמו שצריך. בעוד שיתכן ולעיתים כתובת בעברית עם ביטוי המיקוד תקרא כמו שצריך, קישורים בעברית נוטים להתעוות בזמן העתקה והדבקה, ויוצרים סלאג ארוך, מבולגן ומשונה.
אפשר להימנע מהבעיות הנ"ל ע"י שימוש בסלאג באנגלית, אבל במידה וביטוי המיקוד איננו באנגלית, ברוב הפעמים הוא יחשב כסלאג לא אופטימלי לקידום.
קוד הלבוש – נוח, פשוט, אלגנטי אך לא יומרני
מעטים הדברים שהמועדון האקסקלוסיבי שלנו אוהב יותר מאשר אתרים מהירים ונוחים לשימוש.
לאחר מהפכת הטלפונים החכמים, כל עדכון חדש לאלגוריתם החיפוש של גוגל, כדרך קבע, הוסיף עוד ועוד דרישות המתעדפות אתרים הקלים לשימושו של קהל הגולשים בסלולרי, כשמהירות טעינת הדף תמיד עומדת בראש הדרישות.
לכל עמוד ועמוד באתר יש משקל מוחשי, וככל שהוא גבוה יותר, זמן הטעינה שלו יארך ובכך:
משתמשים חדשים עלולים לנטוש את האתר כי הוא לא מגיב מספיק מהר, האתר עלול לבזבז את חבילת הגלישה של המשתמש ובסופו של דבר, האלגוריתם יכול להחליט שהעמוד לא ראוי לקידום והופעה ב-SERP כיוון שאחוז הנטישה המיידית (Bounce Rate) שלו גבוה מדי והוא לא מספק את דרישות הקהל.
הנה תוכנית ההרזיה שלנו לעמוד בנוסח On Site SEO:
אופטימיזציית תמונות
ברוב המקרים הנכס הכבד ביותר בתוך כל עמוד תוכן הוא התמונות שבו.
רצוי להתמקד בהורדת משקלן כמה שיותר, במיוחד לאור העובדה שבשנים האחרונות דרישות גוגל מקדמות אתרים עם תוכן חזותי יותר מאתרים מבוססי טקסט בלבד (אבל נגיע לזה אחר"כ).
לפני שנתחיל בעבודת הקיצוץ האינטנסיבית, עדיף לקחת רגע ולוודא שאנחנו גם עובדים חכם:
כל בן אדם באינטרנט כיום מכיר שישנם כמה וכמה פורמטים שונים של קבצי תמונה הזמינים לצרכינו, לפעמים חלק גדול מאוד באופטימיזציית תמונות תלוי בשימוש בפורמט הנכון:
- JPG/JPEG – אחד הפורמטים המוכרים ביותר, זה הוא קובץ תמונה עם יכולת כיווץ מובנת. הוא מסוגל לשמור על משקל נמוך מאוד תוך כדי אובדן מינימלי של איכות תמונה. איננו תומך ברקעים שקופים.
- PNG – הוא עוד פורמט פופולרי, הוא מסוגל להציג תמונות עם רקע שקוף, אך יכולות הכיווץ שלו מצומצמות ביותר, כך שיוצא שמשקלו בממוצע כבד יותר ממקבילו הנ"ל.
- WebP – פורמט חדש יחסית, מקודם מאוד לשימוש על ידי גוגל, זה הוא פורמט דומה ל-JPG ביכולות הכיווץ שלו, אבל בעקבות שמדובר בפורמט חדיש ומשוכלל יותר, אפשרי לכווץ אותו אף יותר, הפורמט עובד בשיטת lossless, כלומר, שאם ישנם אזורים כהים בתמונה, הם לא מוצגים, ומופיעים בתור רקע אחיד בצבע ברירת מחדל כלשהו. הפורמט מאוד מטיב עם תמונות בעלות מספר צבעים קטן ורקעים אחידים. הוא בממוצע הקובץ הכי קל וחסכוני מכל המוזכרים עד כה. וגם הוא תומך בשקיפות.
- SVG – טכנית לא קובץ תמונה, אלא קובץ איור ווקטורי (כלומר, מייצר שטחי צבע וצורות ע"פ חישובים מתמטיים, ולא על ידי הצבת פיקסלים במיקומים ספציפיים), אחד היתרונות המשמעותיים שלו – הקובץ לעולם לא יאבד איכות, או רזולוציה בעת הגדלה או הקטנה של התמונה, הוא קליל ונדירות הפעמים שבהן הקובץ מגיע לכובד מורגש, מומלץ לשימוש בעבור: גרפיקות פשוטות, עם צבעים מינימליים, אלמנטים גרפיים עיצוביים גרידא (כגון מפרידים, קישקושים ואלמנטים קטנים נוספים שמוסיפים לצבעוניות האתר). יתרון משמעותי נוסף: ניתן לעריכה בדיעבד, על גבי האתר עצמו, בעזרת HTML, וכמו כן – הפורמט תומך באנימציות פשוטות.
חלק גדול מעבודת On Site שמתרכזת בקיצוץ מהירות האתר תלויה בבחירת הפורמט הנכון ע"פ תפקיד התמונה.
תמונת אווירה עם דמות על גבי רקע שקוף, כמובן שלא תהיה ב-JPG, וגרפיקה פשוטה בצבע אחיד שתופסת שטח נרחב מהעמוד לא תהיה ב-PNG.
מעבר לכך, המון אתרים יכולים להרוויח מלעבור לעבוד עם WebP בתור פורמט התמונה שלהם כברירת מחדל, כיוון שהוא הפורמט הורסטילי ובו"ז קל ביותר מכל הנ"ל.
הישמרו לכם מקוד JS מיותר!
בשנים האחרונות JavaScript הפכה לשפת הקוד הפופולרית ביותר ברשת, ולא סתם כמובן, יש לה יכולות אדירות בעיצוב ושיפור נראות האתר, וגם הפיכת אתרים הלכה-למעשה לאפליקציות רשת רספונסיביות ומודרניות.
הבעיה היא ש-JS לוקח משאבים אדירים ומאט את קצב טעינת האתר בצורה מאוד מורגשת.
תמיד שווה לבדוק שהאתר שלנו לא משתמש בקוד JS מיותר, שכתיבת הקוד מבוצעת על ידי איש מקצוע איכותי אשר כותב קצר, ענייני וע"פ הדרישות המקצועיות של תכנות ב-JS.
כמו כן, אם האתר שלנו בנוי בוורדפרס, יש לוודא שלא מותקנים עליו תוספים מיותרים, כיוון שרובם עובדים דרך JS.
במידה ויש לנו קוד JS מותאם אישית באתר, תמיד לתעדף את מיקומו בתחתית רשימת הקוד, הדפדפן שלנו למעשה "קורא" את קוד המקור, בדיוק כמו שאני ואתם קוראים את המאמר הזה, מלמעלה למטה וע"פ סדר ההופעה. אם האתר קורא קודם כל שורות קוד קלילות כמו HTML ו-CSS, הוא יפנה משאבים לקוד ה-JS הדורשני והכבד רק לאחר שרוב המידע הרלוונטי ללקוח נטען כבר מול עיניו.
תוכן – תגיע לעיקר מהר אבל אל תחסוך בפרטים
כמו כל עבודת אופטימיזציה בתחום ה-SEO, גם עבודת On Site חייבת בדגש על התוכן המוצג בעמוד.
ב-99% מן העמודים אשר נמצאים בראש ה-SERP הרלוונטי להם, ביטוי המיקוד של העמוד נמצא ב-10% הראשונים של התוכן.
ב-87% מן העמודים אשר נמצאים בראש ה-SERP הרלוונטי להם, אורך התוכן המרכזי הוא יותר מ-1000 מילה.
ישנה גם חשיבות עצומה לצפיפות ביטוי המיקוד הרלוונטי. בעבר היה מאוד נוח לנצל את הטיפשות-לכאורה של ה-GPC המוקדם, ופשוט להציב את ביטוי המיקוד של העמוד מספר פעמים ללא שום התחשבות בקונטקסט או הגיון בסיסי. זה לא המצב יותר.
ביטוי המיקוד הרלוונטי לעמוד, חייב להופיע, כמותית, בין 0.75% מנפח התוכן המרכזי, עד למקסימום 2.2% מנפח התוכן המרכזי.
כמו שנאמר, גוגל לא מבין עברית כל כך טוב, אז אם האתר המקודם בנוי בעברית, כדאי להימנע מלהציב את ביטוי המיקוד ליד אותיות רכושניות כגון: ב-, ו-, מ-, ל- וכו'.
כדי להתמחק מצפיפות יתר של ביטוי המיקוד, שווה להשתמש בביטויים מקבילים, או אפילו להשתמש בשני ביטויי מיקוד אשר דומים במשמעות שלהם (למשל: On Site SEO + On Page SEO)
כמובן שזה תמיד מטיב עם האתר, והעמוד המקודם ספציפית, אם הטקסט; ענייני, מעניין, מדויק, מספק ידע מוחשי ללקוח וכתוב היטב.
אופטימיזציית On Site לתוכן היא בהכרח אופטימיזציית קונטקסט והגיה.
והרי לכותרות הראשיות
לכותרות בטקסט יש תפקיד חשוב מאוד, לא רק בגלל שהן מחלקות את הטקטס למקטעים קטנים וקלים לעיכול וקריאה, אלא בגלל שכותרות טובות עוזרות ל-GPC לקרוא ולהבין את מהות התוכן יותר טוב.
טעות נפוצה (והרסנית מאוד יש לציין) של מקדמי אתרים מתחילים ומקדמי אתרים מתוקף עצמם – ליצור כותרות במובן הויזואלי בלבד.
כותרת, במובן של SEO בכלל, ו-On Site SEO בפרט, הן תמיד מקטעי טקסט הנמצאים בתוך תגיות Heading, כמו למשל: <h1>.
זאת כותרת.
זאת לא.
(קליק ימני על כל אחת, ובחרו "Inspect" בשביל להבין למה.)
תגיות Heading נעות במספרים בין 1 ל-6. זה רלוונטי לטובת העיצוב הכללי שלהם, אבל יותר מכך, הן מסמנות סדר ספציפי שבו התוכן באתר מונגש:
- <h1> כותרת ראשית, היא בעצם תגית שתפקידה להסביר את הנושא המרכזי של העמוד לאלגוריתם החיפוש. חשוב לציין: חייבת להיות רק אחת בכל עמוד. אחרת האלגוריתם לא יוכל לקבוע את נושא העמוד.
- <h2> כותרת המשנה, מסבירה את תת-הנושא של העמוד
- <h3> כותרת קטנה, מגיעה לפני מקטעי טקסט קטנים ומרוכזים. פופולרי להשתמש בה בתור שמות מוצר באתרי חנות.
לאחר מכן, תגיות <h4> <h5> ו-<h6> כולן כותרות בעלות חשיבות נמוכה, והשימוש בהן הוא סמנטי לחלוטין.
חומרים לתצוגה
כמו שנאמר מקודם – בשנים האחרונות גוגל מאוד מעוניין לקדם אתרים עם תוכן חזותי גדול. סרטונים, תמונות ואנימציות.
מומלץ מאוד להנגיש באתר כמה שיותר תוכן חזותי שאפשר, כמובן אחרי אופטימיזציית מהירות ראויה.
חשוב לציין: תוכן וידיאו לא מחליף טקסט עמוק ועשיר בידע שימושי ללקוח, שווה תמיד לשקול את האפשרות לתמלל סרטונים אשר מופיעים בדף לתוכן כתוב.
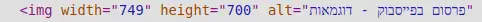
תמונות עוזרות לקדם את ביטוי המיקוד גם כן: לכל תמונה בעמוד ישנו גם מאפיין (Attribute) בשם "alt" – זה הוא מאפיין שתפקידו לספק תחליף טקסטואלי לתמונה במידה ואדם עם מוגבלות ראייתית צופה באתר, מדובר בטקסט לכל דבר ועניין וחשוב שביטוי המיקוד יופיע שם. זה הוא גם חלק מדרישות התאימות לנגישות של גוגל (ARIA), חלק עקרוני מכל עבודת On Site SEO.
תהיו מחוברים
כמובן שאי אפשר לדבר על קידום אורגני מבלי להזכיר את תהליך בניית הקישורים.
קישורים חיצוניים לאתר נותנים לו קרדיט בעיני ה-GPC, במדד שנקרא Domain Authority, או DA בקיצור. אתרים עם DA גבוה, ידורגו יותר גבוה ב-SERP וגם יגיבו לעבודות אופטימיזציה יותר מהר.
גם תוך כדי עבודת on site יש חשיבות לבניית קישורים, אך פה, מדובר בבניית קישורים פנימיים באתר.
אף עמוד לא יכול להיות "עמוד יתום", כלומר עמוד שאין אליו קישור ברור ונראה לעין בשום מקום באתר.
עמוד שהקישור אליו מופיע בתפריט הראשי של האתר יקודם יותר גבוה, כיוון שגוגל מבין שיש לו חשיבות מעל כל השאר.
קישורים למקטעים אחרים של האתר, בתוך העמוד המקודם, גם כן מועילים לקידומו, אל תפחדו לפרגן לעצמכם. בעצם, שמתי לב שעדיין לא ציינתי את העבודה המדהימה שחבר הצוות שלנו עידו גור, עשה במאמר שלו אודות אופטימיזציית קמפיין בפייסבוק. לא יודע למה נזכרתי בזה פתאום, סתם בא לי להרים אולי.
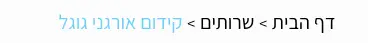
ישנה גם חשיבות עילאית לקשר "אחורה" באתר, ולתת למשתמשים יכולת ניווט יותר נוחה. אפשר להשלים את המשימה הזאת על ידי כלי מצויין בשם Breadcrumbs ("פירורי לחם"), שרשור קישורים, עם היררכיה ברורה, שמובילים הן לעמוד המקודם, והן לעמודי האב שלו.
תחת מערכות CMS ישנם אינסוף תוספים שמתאימים רכיב BC לאתר, אך במידה והאתר בנוי מקוד מותאם אישית, עדיף לבנות אותו ע"פ דרישות גוגל לרכיבי Breadcrumbs.
ובכל מקרה – טאץ' אישי תמיד
עבודת On Site SEO היא קריטית לקידום כל אתר שמעוניין בנוכחות משמעותית בתוצאות החיפוש בגוגל.
ואפילו שמדובר באחד מהאלמנטים הטכניים יותר, חשוב לתת מעצמכם ידע אישי ואישיות מקצועית בזמן העבודה על האתר.
הרלוונטיות של כל עמוד ועמוד תלויה בכמות אינסופית של תנאים לא טכניים בעליל, למשל קלות השימוש באתר כמשתמש, העיצוב שלו והתאימות שלו לנושא האתר ("ווייב" כמו שהצעירים אוהבים לומר), הכרה של קהל היעד ושימוש בשפה הנכונה, כל כולם אספקטים שתלויים במקדם והיכולת שלו לאלתר טקסטים קידומיים מועילים ולהתאים בין הדרישות הדקדקניות והמדוייקות של אלגוריתם החיפוש לבין המודעות ועולם הערכים של הלקוח אשר אנחנו טרים אחר תשומת הלב שלו.
לעולם אל תפסחו על לנסות ולראות את האתר המקודם דרך עיניו של המשתמש:
האם נוח לי להתנייד פה? האם התוכן הזה עונה על שאלותיי? האם המותג הזה מרגיש לי בטוח מספיק? האם מדובר במוצר שאני באמת מעוניין בו או שמנסים לרמות אותי ללקנות חתול בשק?
ככל שהזמן עובר, התחרות ברשת גוברת, הקשב יורד, ובסופו של דבר מי שמוכר, הוא מי שמכיר את הקהל שלו כמו שצריך. נתראה במועדון.
על הכותב:
צבי קומסקי, בן 34, SEO ובונה אתרים בווביק. מתמחה ב-SEO טכני ובניית אתרי וורדפרס למסחר ותדמית עם וותק של 7 שנים בתעשיה.